CDN
1 | <link rel="stylesheet" href="https://openlayers.org/en/v3.20.1/css/ol.css" type="text/css"> |
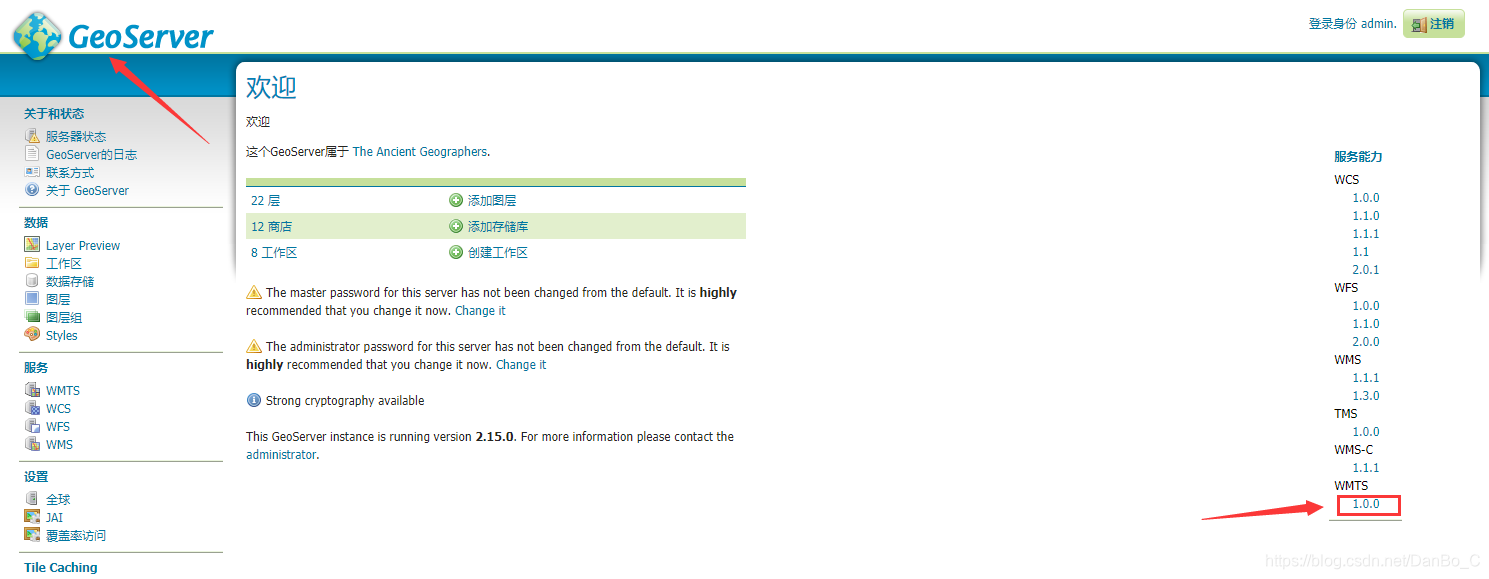
1. 点击Logo -》版本号 -》查看自己的wms地址


2. 设置范围

将图中的范围以此填写到
1 | var extent = [924029.4389153644, 3148870.100464709, 975418.6183263285, 3193088.3305712156]; |
3. 设置sourse
1 | source: new ol.source.TileWMS({ |
url为刚才找到的wms地址‘LAYERS’的值为图层名称

4. 定义地图对象
1 | var map = new ol.Map({ |
修改projection: 'EPSG:3857',中的3857为图层的坐标代码
完整代码
1 |
|
结果

原文链接: http://enofeng.github.io/2021/07/22/Openlayer加载GeoServer发布的WMS/
版权声明: 转载请注明出处.