鼠标滚轮的放大缩小是地图的加载就有的操作方法,绑定的是拉框放大,缩小,全图等方法。
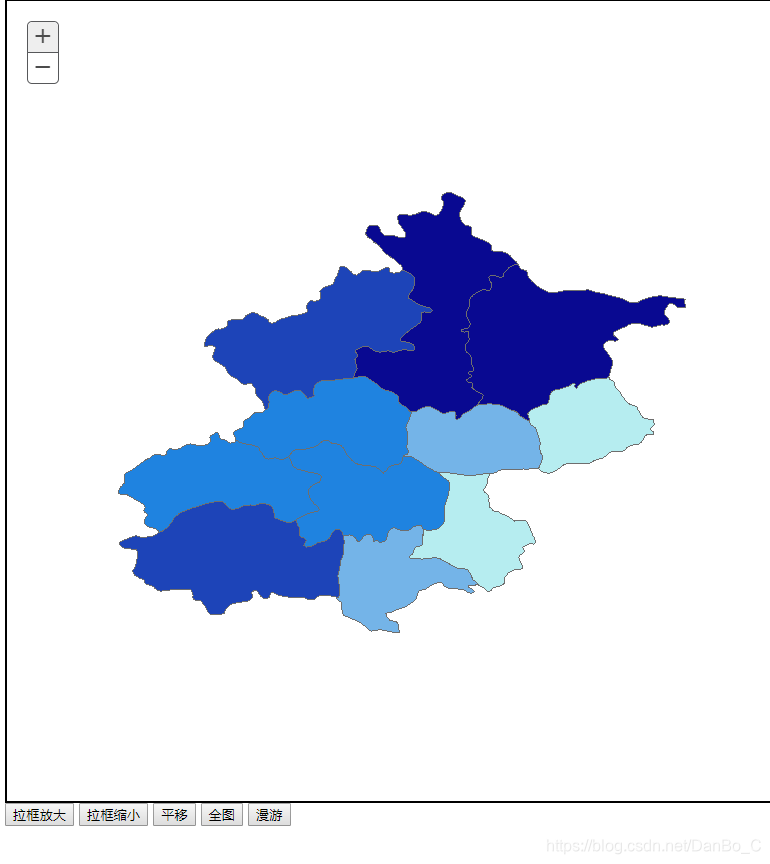
先看看效果图(拉框放大为例) 放大前:
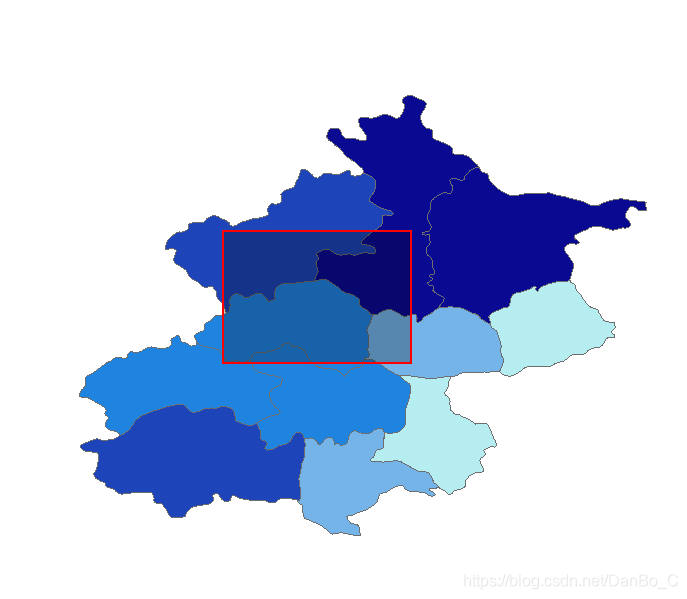
拉框放大:
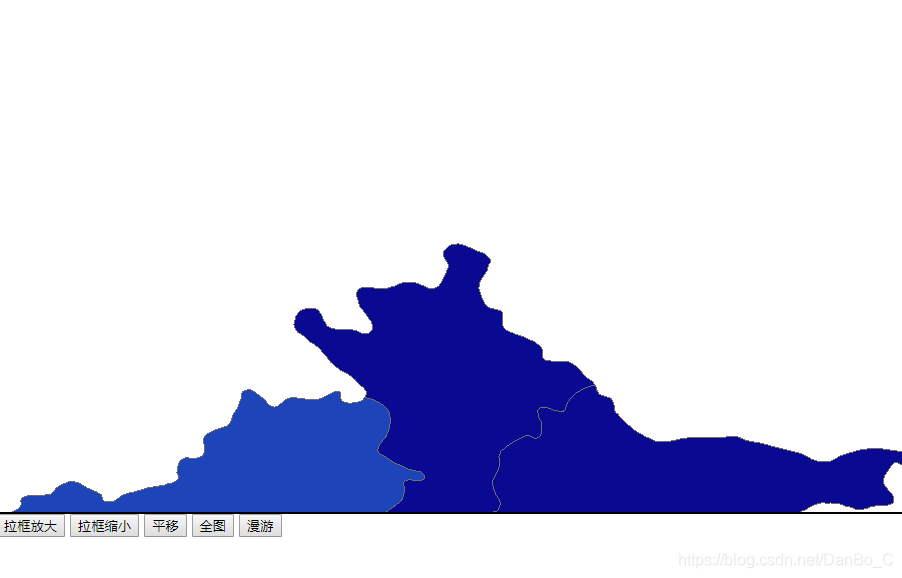
放大后:
"dojo/query"绑定点击事件,注意:该点击事件凡是操作地图的要用query不能用on绑定 query("button").on("click",function(event){})✔on(dom.byId("button"),"click",function(event){})❌"esri/toolbars/navigation"实现对地图的操作
步骤:
加载地图
1 2 3 4 var map = new Map ("mapDiv" );var layer = new ArcGISDynamicMapServiceLayer ("http://localhost:6080/arcgis/rest/services/ecology/beijing_2012_3/MapServer" ); map.addLayer(layer);
创建地图操作对象
1 var navToolbar = new Navigation(map);
为btn绑定事件
1 query("button" ).on("click" ,function (event )
获取btn的识别信息
1 var value=this .innerHTML;
switch选择合适的操作方法
1 2 3 4 5 6 7 8 9 10 11 switch (value){ case "平移" : navToolbar.activate(Navigation.PAN); break ; case "拉框缩小" : navToolbar.activate(Navigation.ZOOM_OUT); break ; case "拉框放大" : navToolbar.activate(Navigation.ZOOM_IN); break ; }
贴代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 <!DOCTYPE html > <html > <head lang ="en" > <meta charset ="UTF-8" > <title > </title > <link rel ="stylesheet" href ="https://js.arcgis.com/3.28/esri/css/esri.css" /> <script src ="https://js.arcgis.com/3.28/" > </script > <style type ="text/css" > .MapClass { width :100% ; height :600px ; border :1px solid #000 ; } </style > <script type ="text/javascript" > require (["esri/map" , "esri/layers/ArcGISDynamicMapServiceLayer" , "dojo/query" ,"esri/toolbars/navigation" , "dojo/domReady!" ], function (Map ,ArcGISDynamicMapServiceLayer,query,Navigation var map = new Map ("mapDiv" ); var layer = new ArcGISDynamicMapServiceLayer ("http://localhost:6080/arcgis/rest/services/ecology/beijing_2012_3/MapServer" ); map.addLayer(layer); var navToolbar = new Navigation(map); query("button" ).on("click" ,function (event ) var value=this .innerHTML; switch (value){ case "平移" : navToolbar.activate(Navigation.PAN); break ; case "拉框缩小" : navToolbar.activate(Navigation.ZOOM_OUT); break ; case "拉框放大" : navToolbar.activate(Navigation.ZOOM_IN); break ; case "全图" : navToolbar.zoomToFullExtent(); break ; case "漫游" : navToolbar.deactivate(); break ; } }) }); </script > </head > <body class ="tundra" > <div id ="mapDiv" class ="MapClass" > </div > <button > 拉框放大</button > <button > 拉框缩小</button > <button > 平移</button > <button > 全图</button > <button > 漫游</button > </body > </html >
结果图
原文链接: http://enofeng.github.io/2021/07/22/小部件---绑定小部件/
版权声明: 转载请注明出处.