1.效果图

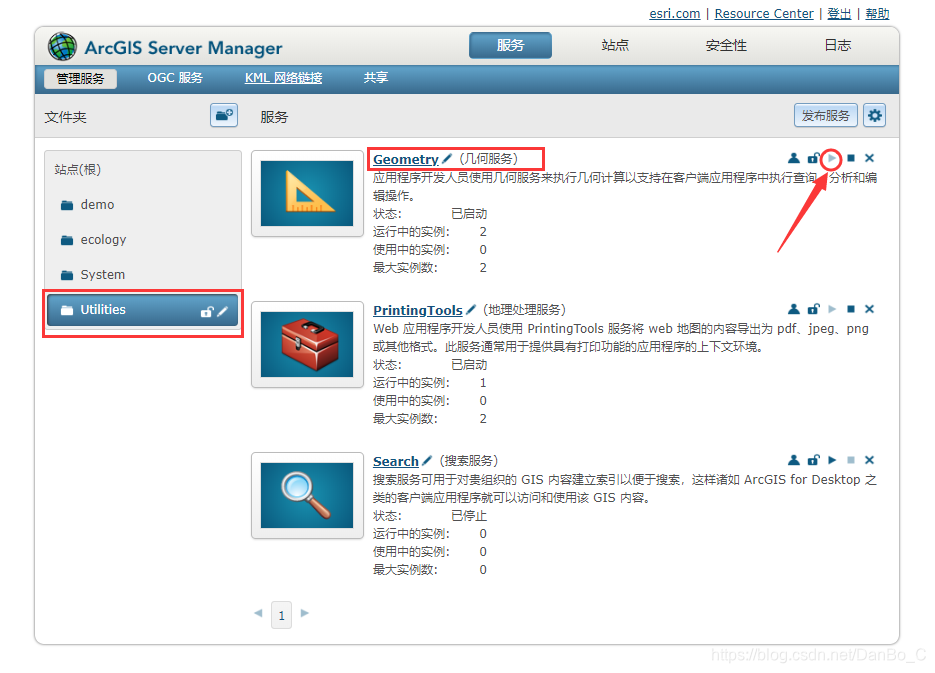
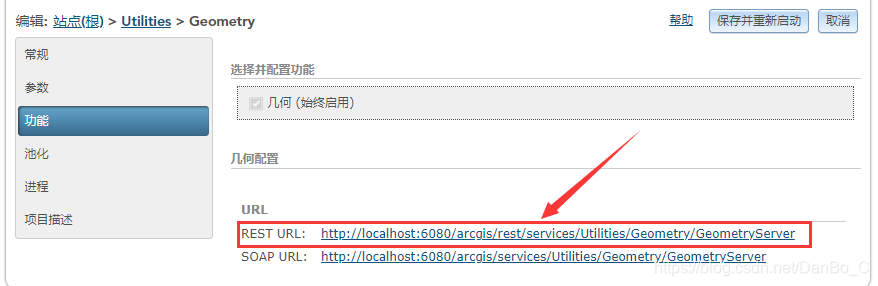
2.启用几何服务

和发布的地图一样,通过REST URL调用
3.引入模块
1 | "esri/toolbars/draw", |
4.步骤
创建几何服务对象
1
2//这里是几何服务的REST URL
var geometryServices = new GeometryService("http://localhost:6080/arcgis/rest/services/Utilities/Geometry/GeometryServer");创建缓存参数对象
1
var params = new BufferParameters();
使用toolbar上的绘图工具
1
var toolBar = new Draw(map);
创建点,线,面
1
2
3var pointSymbol = new SimpleMarkerSymbol();
lineSymbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new Color([255, 0, 0]), 2);
polygonSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol, new Color([255, 255, 0, 0.25]));给画点按钮绑定事件
1
2
3
4
5
6on(dom.byId("point"), "click", function () {
//激活画点工具
toolBar.activate(Draw.POINT, {
showTooltips: true
})
})绘图结束绑定事件
1
2
3
4
5
6
7
8
9
10
11
12
13on(toolBar, "draw-end", function (result) {
//获得点形状
var geometry = result.geometry;
//创建Graphic
var graphicpoint = new Graphic(geometry, pointSymbol);
map.graphics.add(graphicpoint);
//关闭绘图工具
toolBar.deactivate();
// *** 构建缓冲区分析的形状属性
//注意这里可以放一个数组,此处为了方便我们只对一个形状进行缓冲区分析
params.geometries = [geometry];
})给缓冲区分析按钮绑定事件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18on(dom.byId("Btn"), "click", function () {
var mi = $("#te").val();
//缓冲距离
params.distances = [mi];
//空间参考,缓冲区样式,透明度等
params.bufferSpatialReference = map.spatialReference;
params.outSpatialReference = map.spatialReference;
//执行分析处理结果
geometryServices.buffer(params, function (result) {
//处理缓冲区分析得到的结果
for (var idx in result) {
//创建Graphic
var graphic = new Graphic(result[idx], polygonSymbol)
//结果放在map中
map.graphics.add(graphic)
}
});
})5. 贴代码
1 |
|
6. 拓展
对连续点进行缓冲区操作,怎么消除上一个操作的缓冲区?
怎么连续选点,批量建立缓冲区?
原文链接: http://enofeng.github.io/2021/07/22/基础功能---几何服务_缓冲区/
版权声明: 转载请注明出处.