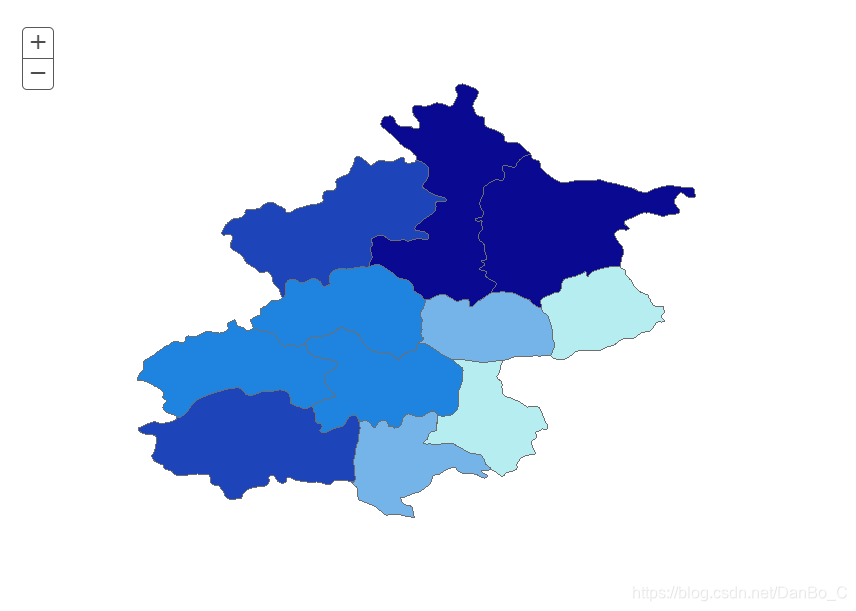
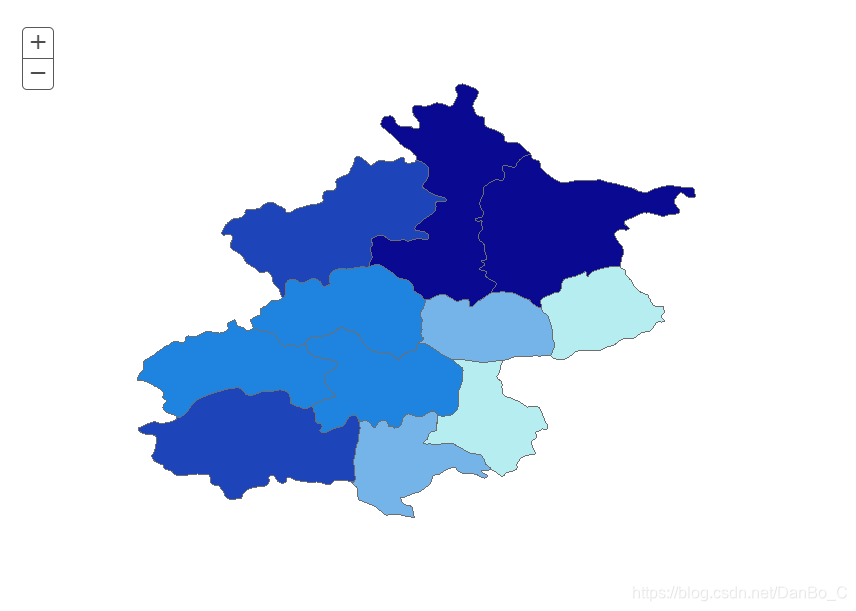
先来看看效果图

这是北京市的2000年的土地资源主题地图
页面按加载完成之后,地图可以放大缩小,平移。
所有的放大缩小平移都是一起的,显而易见这是一个图层。
可以在esri官方查找ArcJS的API
ArcGIS API for JavaScript 3.29
进入主题
1. 先来看一下一般的html代码框架
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="https://js.arcgis.com/3.28/esri/css/esri.css"/>
<script src="https://js.arcgis.com/3.28/"></script>
<script type="text/javascript">
require( , function () {} );
</script>
</head>
<body>
<div id="mapDiv" style="height:800px;"></div>
</body>
</html>
|
其中不同的几行:
1
2
3
4
5
6
7
8
9
10
11
|
<link rel="stylesheet" href="https://js.arcgis.com/3.28/esri/css/esri.css"/>
<script src="https://js.arcgis.com/3.28/"></script>
<script type="text/javascript">
require( , function () {} );
</script>
|
2. 引用模块
记载地图的引用基本模块:例如加载Arcgis官方的自带底图
1
2
| require(["esri/map",
"dojo/domReady!"] , function () {} );
|
本例中,通过引用ArcSer的REST URL加载地图。
需要引用动态图层模块:"esri/layers/ArcGISDynamicMapServiceLayer"
引用以"dojo/domReady!"结尾,基于dojo
1
2
3
| require(["esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/domReady!"] , function () {} );
|
3. 操作函数
分为三步:
- 给div定义一个map容器
- 定义一个图层Layer
- 把Layer加载到map容器里
1
2
3
4
5
6
7
8
9
|
function (Map, ArcGISDynamicMapServiceLayer) {
var map = new Map("mapDiv");
var layer1 = new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/ecology/beijing_2012_3/MapServer");
map.addLayer(layer1);
}
|
完整代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="https://js.arcgis.com/3.28/esri/css/esri.css"/>
<script src="https://js.arcgis.com/3.28/"></script>
<script type="text/javascript">
require(["esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/domReady!"],
function (Map, ArcGISDynamicMapServiceLayer) {
var map = new Map("mapDiv",{
logo:false
});
var layer1 = new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/ecology/beijing_2012_3/MapServer");
map.addLayer(layer1);
});
</script>
</head>
<body>
<div id="mapDiv" style="height:800px;"></div>
</body>
</html>
|
切片地图将代码中的所有ArcGISDynamicMapServiceLayer改为ArcGISTiledMapServiceLayer
多加尝试,万事开头难,后面就会容易些了,学习中的bug可以在放在评论区一起讨论
欢迎指出文章中的错误
原文链接: http://enofeng.github.io/2021/07/22/加载---动态 _ 切片地图加载/
版权声明: 转载请注明出处.