1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
| <template>
<div id="home">
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">Home</el-breadcrumb-item>
<el-breadcrumb-item>Query</el-breadcrumb-item>
<el-breadcrumb-item>QueryTask</el-breadcrumb-item>
</el-breadcrumb>
<el-row :gutter="20">
<el-col :span="15">
<div class="grid-content bg-purple">
<div id="mapDiv" class="MapClass"></div>
</div>
</el-col>
<el-col :span="9">
<div class="grid-content bg-purple">
<el-row>
<el-button type="primary" icon="el-icon-add-location" circle plain id="draw-point"></el-button>
<el-button type="primary" icon="el-icon-edit" circle plain id="draw-line"></el-button>
<el-button type="primary" icon="el-icon-edit-outline" circle plain id="draw-polygon"></el-button>
<el-button type="warning" icon="el-icon-close" circle plain id="draw-dischoose"></el-button>
</el-row>
<div class="demo-input-suffix">
<el-input
placeholder="属性查询" prefix-icon="el-icon-search" clearable v-model="selecttext" id="select">
</el-input>
</div>
<el-table :data="tableData" stripe style="width: 100%">
<template v-for="(item, index) in columnData">
<el-table-column :label="item.label" :prop="item.prop" :key="index"></el-table-column>
</template>
</el-table>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
import * as esriLoader from 'esri-loader'
import $ from 'jquery'
export default {
data() {
return {
lendgeVisible: true,
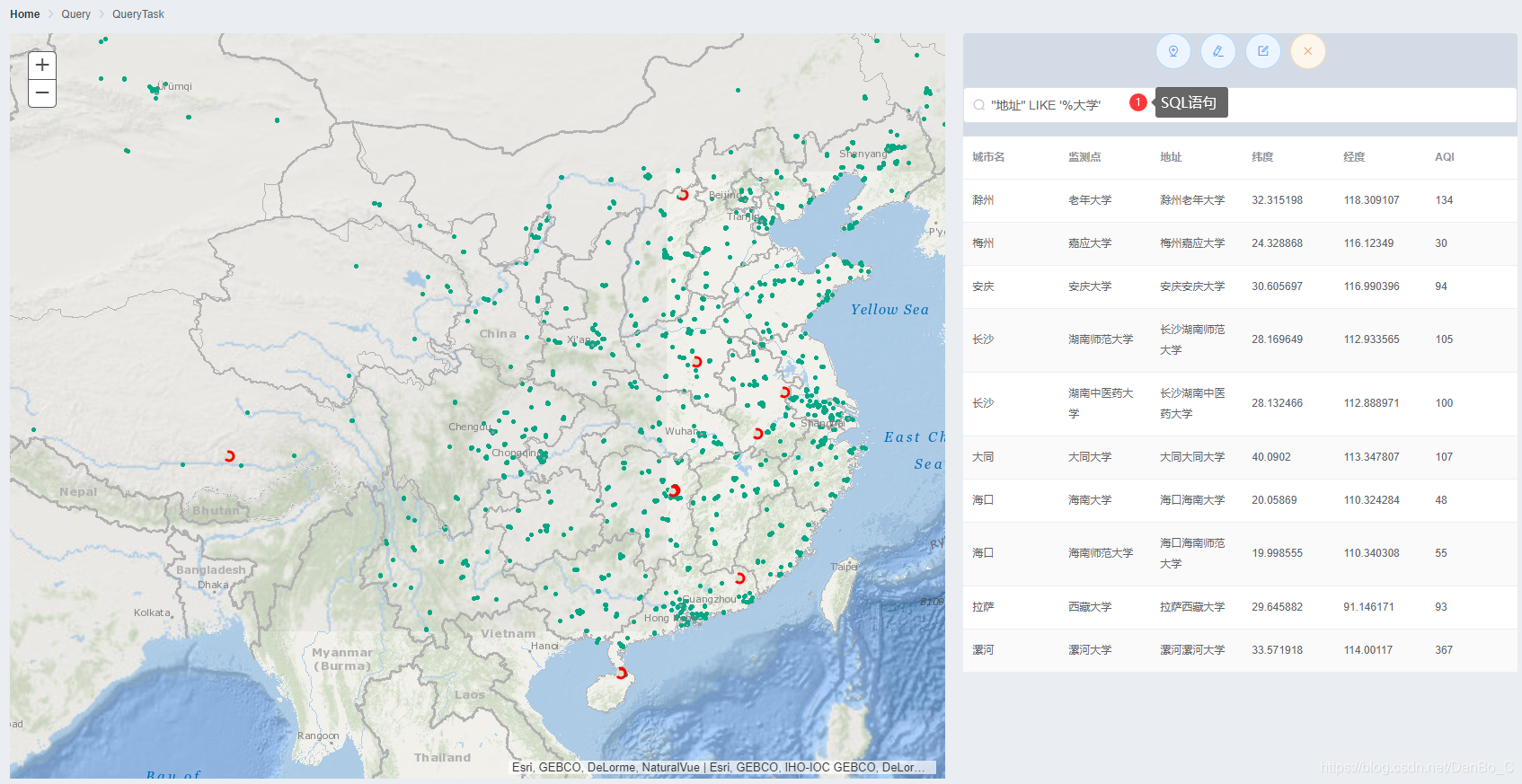
selecttext: '"地址" LIKE \'%大学\'',
columnData: [],
tableData: []
}
},
mounted() {
esriLoader.setDefaultOptions({
version: '3.28'
})
const that = this
this.createMap(that)
},
methods: {
createMap: function (that) {
esriLoader.loadModules(['esri/map', 'esri/layers/ArcGISDynamicMapServiceLayer', 'dojo/dom',
'dojo/on', 'esri/tasks/QueryTask', 'esri/tasks/query', 'dojo/query', 'esri/Color',
'esri/toolbars/draw', 'esri/symbols/SimpleMarkerSymbol',
'esri/symbols/SimpleLineSymbol', 'esri/symbols/SimpleFillSymbol',
'esri/graphic', 'dojo/domReady!'], {
css: true
})
.then(([Map, ArcGISDynamicMapServiceLayer, dom, on, QueryTask, Query, query, Color, Draw, SimpleMarkerSymbol, SimpleLineSymbol, SimpleFillSymbol, Graphic]) => {
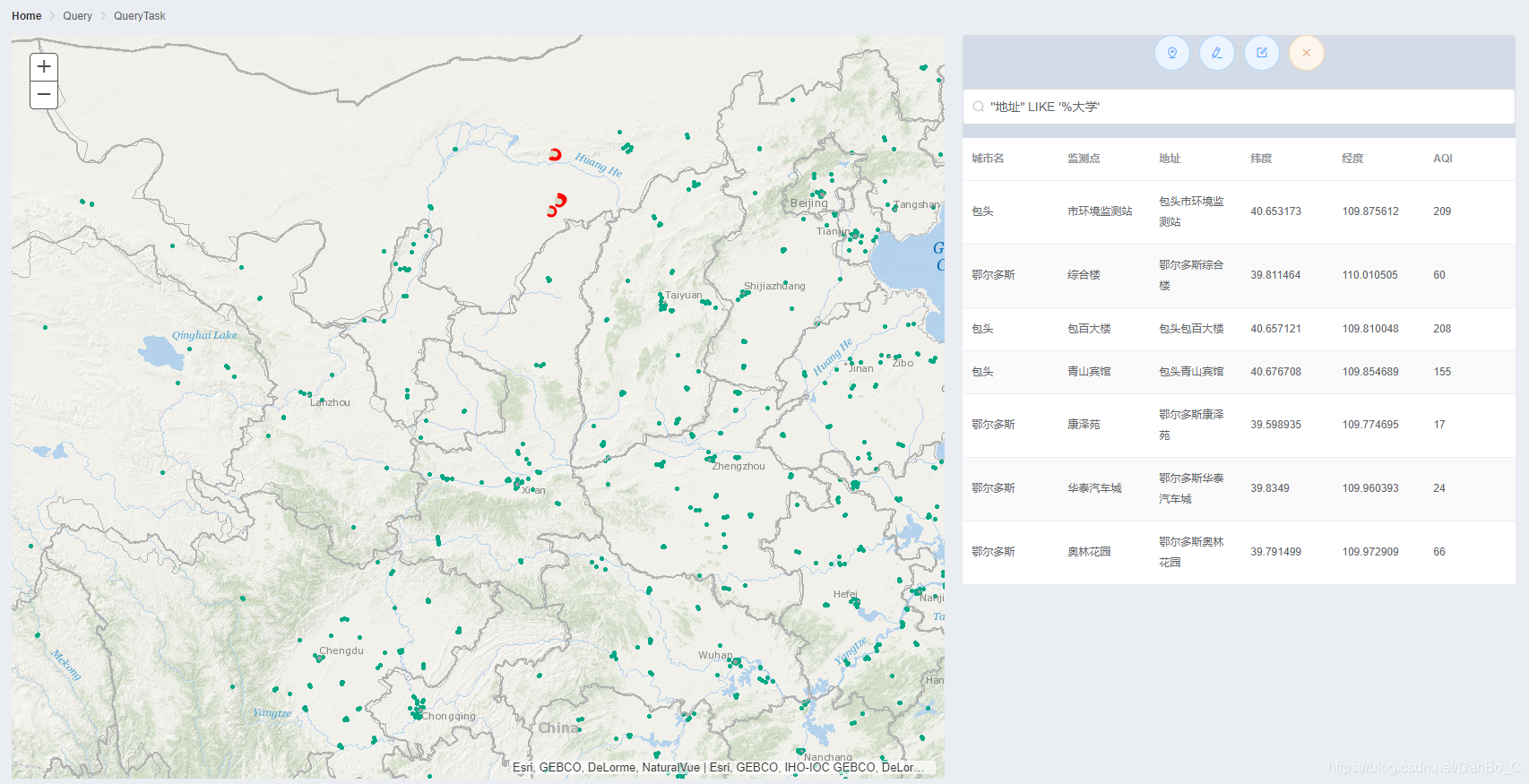
const filts = ['城市名', '监测点', '地址', '纬度', '经度', 'AQI']
var queryTask = new QueryTask('http://localhost:6080/arcgis/rest/services/Basic/China_POI/MapServer/0')
const lineSymbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new Color([255, 0, 0]), 3)
const markerSymbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE, 10, lineSymbol, new Color([215, 224, 203]))
const fillSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol)
var map = new Map('mapDiv', {
center: [108.934518, 34.35333],
zoom: 5,
logo: false,
basemap: 'oceans'
})
var layer = new ArcGISDynamicMapServiceLayer('http://localhost:6080/arcgis/rest/services/Basic/China_POI/MapServer')
map.addLayer(layer)
on(dom.byId('select'), 'keypress', () => {
map.graphics.clear()
var query = new Query()
query.where = $('#select').val()
queryTask.execute(setQuery(query), showQueryResult)
})
var toolbar = new Draw(map)
$('#draw-point').click((event) => {
map.graphics.clear()
toolbar.activate(Draw.POINT, {
showTooltips: true
})
})
$('#draw-line').click((event) => {
map.graphics.clear()
toolbar.activate(Draw.POLYLINE, {
showTooltips: true
})
})
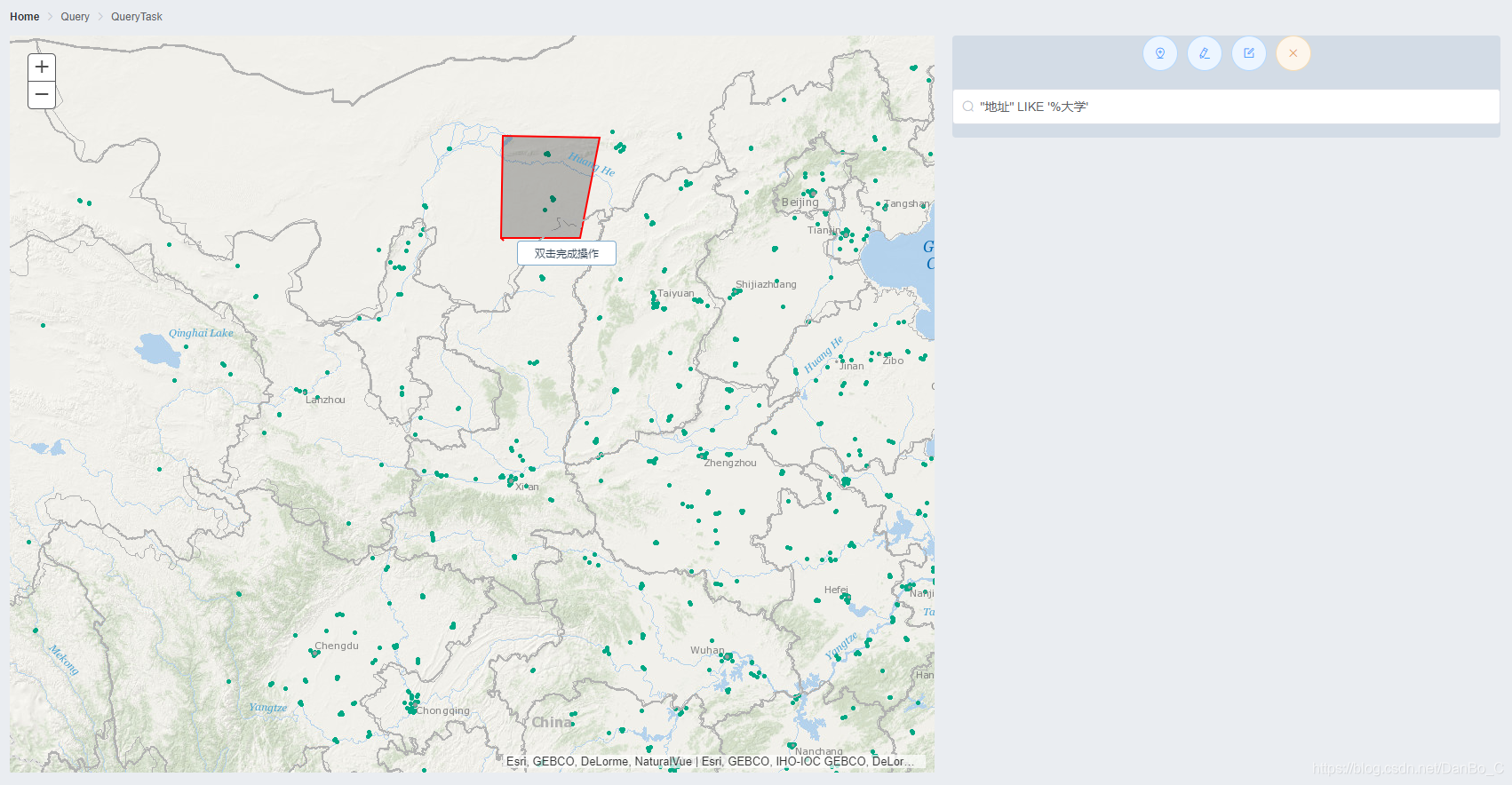
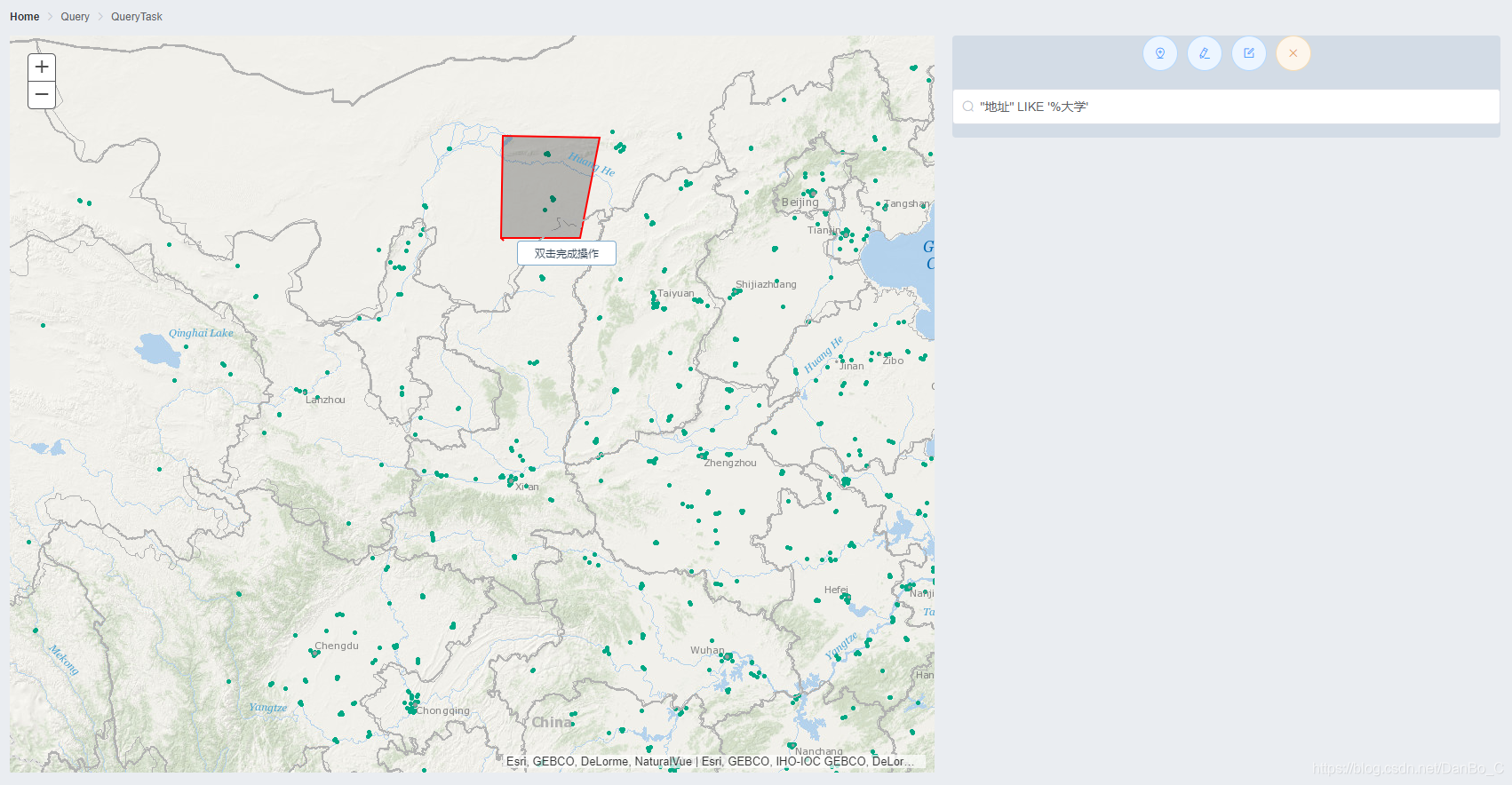
$('#draw-polygon').click((event) => {
map.graphics.clear()
toolbar.activate(Draw.POLYGON, {
showTooltips: true
})
})
$('#draw-dischoose').click((event) => {
toolbar.deactivate()
map.graphics.clear()
that.columnData = ''
})
on(toolbar, 'draw-complete', (result) => {
toolbar.deactivate()
var query = new Query()
query.geometry = result.geometry
queryTask.execute(setQuery(query), showQueryResult)
})
function setQuery(query) {
query.returnGeometry = true
query.outFields = filts
return query
}
function showQueryResult(queryResult) {
setgraphic(queryResult)
setTable(queryResult)
}
function setSym(type) {
switch (type) {
case 'esriGeometryPoint':
return markerSymbol
case 'esriGeometryLine':
return lineSymbol
case 'esriGeometryPolygon':
return fillSymbol
}
}
function setgraphic(queryResult) {
for (let i = 0; i < queryResult.features.length; i++) {
var graphic = queryResult.features[i]
graphic.setSymbol(setSym(queryResult.geometryType))
map.graphics.add(graphic)
}
}
function setTable(queryResult) {
var coldata = []
var filed = queryResult.fieldAliases
for (var item in filed) {
var col = { prop: '', label: '' }
col.prop = item
col.label = filed[item]
coldata.push(col)
}
that.columnData = coldata
var data = []
for (let i = 0; i < queryResult.features.length; i++) {
data[i] = queryResult.features[i].attributes
}
that.tableData = data
}
})
}
}
}
</script>
<style scoped lang="less">
.MapClass {
width: 100%;
height: 830px;
}
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
</style>
|