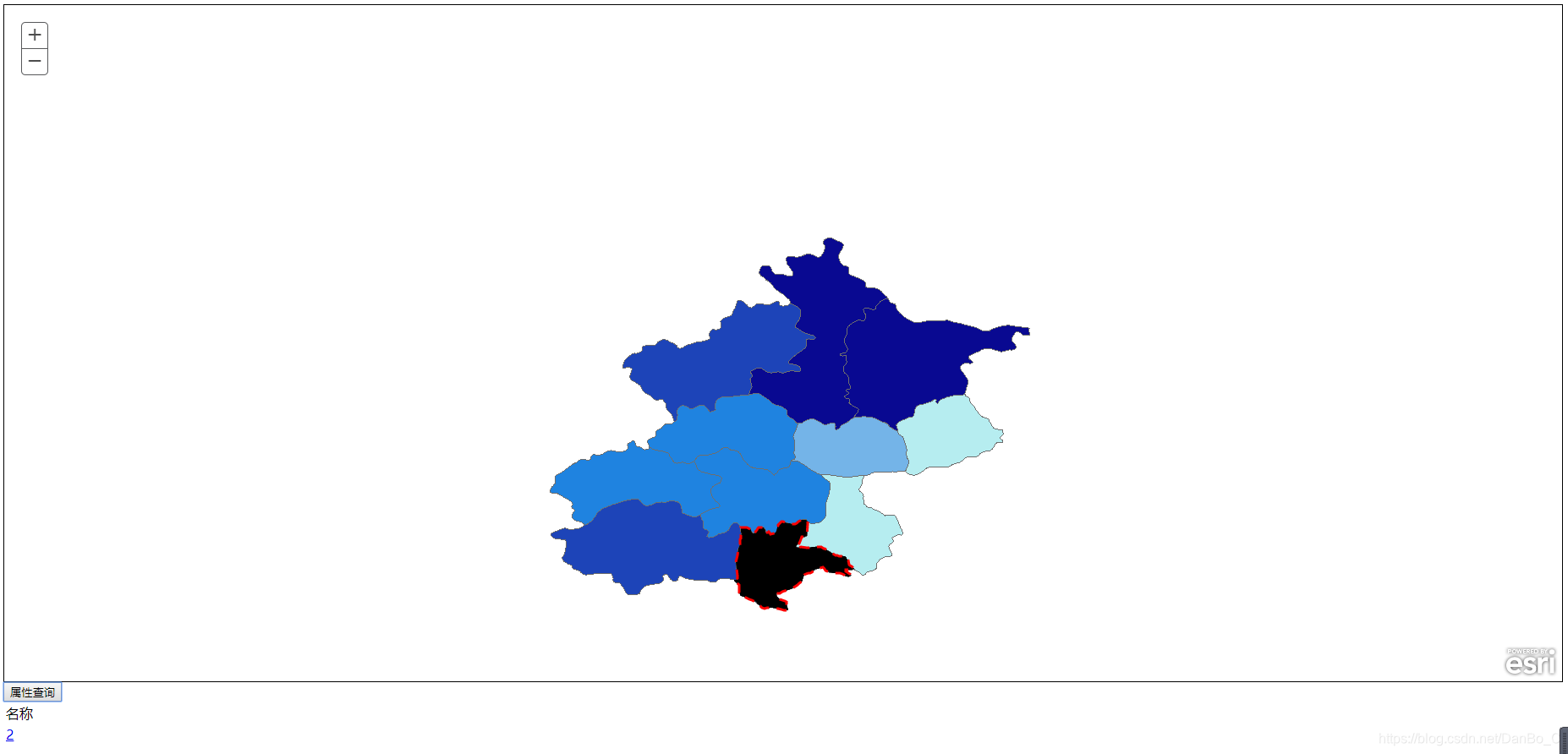
1. 效果图
查询FID为2的区域
2. 引入模块
1 | //查询对象 |
3. 步骤
- 查询
- 显示
查询
创建属性查询对象、查询参数
1
2var findTask = new FindTask(MapServer);
var findParams = new FindParameters();绑定触发事件
1
on(dom.byId("Btn"),"click",function(){})
返回几何信息 决定高亮等结果显示
1
findParams.returnGeometry = true;
查询图层
1
findParams.layerIds = [1];
查询字段 findParams.searchFields=findParams.searchText
1
2findParams.searchFields = ["FID"];
findParams.searchText = "2";执行查询对象
1
2//ShowFindResult是显示方法
findTask.execute(findParams, ShowFindResult);
显示
创建线符号
1
var lineSymbol=new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new dojo.Color([255, 0, 0]), 3);
创建面符号
1
var fill=new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol);
如果查询结果等于0,结束。
1
2
3
4if (queryResult.length == 0) {
dom.byId("divShowResult").innerHTML = "";
return;
}查询结果大于等于1
1
if (queryResult.length >= 1) {}
获得图形,设置符号,添加在地图中,高亮
1
2
3
4
5
6
7//获得图形
var graphic = queryResult[i].feature;
//设置符号
graphic.setSymbol(fill);
//将graphic添加到地图中
//实现高亮
map.graphics.add(graphic);获取对应属性表的内容,并修改显示div的html为获取到的内容
1
2
3
4
5
6
7
8
9var ptName = graphic.attributes["FID"];
if (i % 2 == 0)
htmls = htmls + "<tr>";
else
htmls = htmls + "<tr bgcolor=\"#F0F0F0\">";
htmls = htmls + "<td><a href=\"#\" \">" + ptName + "</a></td>";
htmls = htmls + "</tr>";
dom.byId("divShowResult").innerHTML = htmls;修改显示div的html
1
dom.byId("divShowResult").innerHTML = htmls;
4.完整代码
1 |
|
5. 拓展(JS基础)
改为选择查询参数,输入查询关键字,点击查询
原文链接: http://enofeng.github.io/2021/07/22/查询---FindTask属性查询/
版权声明: 转载请注明出处.