1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
| <!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Overview Map</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.28/esri/css/esri.css"/>
<style>
html, body { height: 100%; width: 100%; margin: 0; padding: 0; }
</style>
<script src="https://js.arcgis.com/3.29/"></script>
<script>
var map;
require([
"esri/map", "esri/dijit/OverviewMap",
"dojo/parser",
"esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/query","esri/toolbars/navigation",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dojo/domReady!"
], function (
Map, OverviewMap, parser,ArcGISDynamicMapServiceLayer,query,Navigation) {
parser.parse();
map = new Map("map");
var layer = new ArcGISDynamicMapServiceLayer
("http://localhost:6080/arcgis/rest/services/ecology/beijing_2012_3/MapServer");
map.addLayer(layer);
var overviewMapDijit = new OverviewMap({
map: map,
visible: true
});
overviewMapDijit.startup();
var navToolbar = new Navigation(map);
query("button").on("click",function(event){
var value=this.innerHTML;
switch(value){
case "平移":
navToolbar.activate(Navigation.PAN);
break;
case "拉框缩小":
navToolbar.activate(Navigation.ZOOM_OUT);
break;
case "拉框放大":
navToolbar.activate(Navigation.ZOOM_IN);
break;
case "全图":
navToolbar.zoomToFullExtent();
break;
case "漫游":
navToolbar.deactivate();
break;
}
});
});
</script>
</head>
<body>
<div id="map" style="height: 800px;"></div>
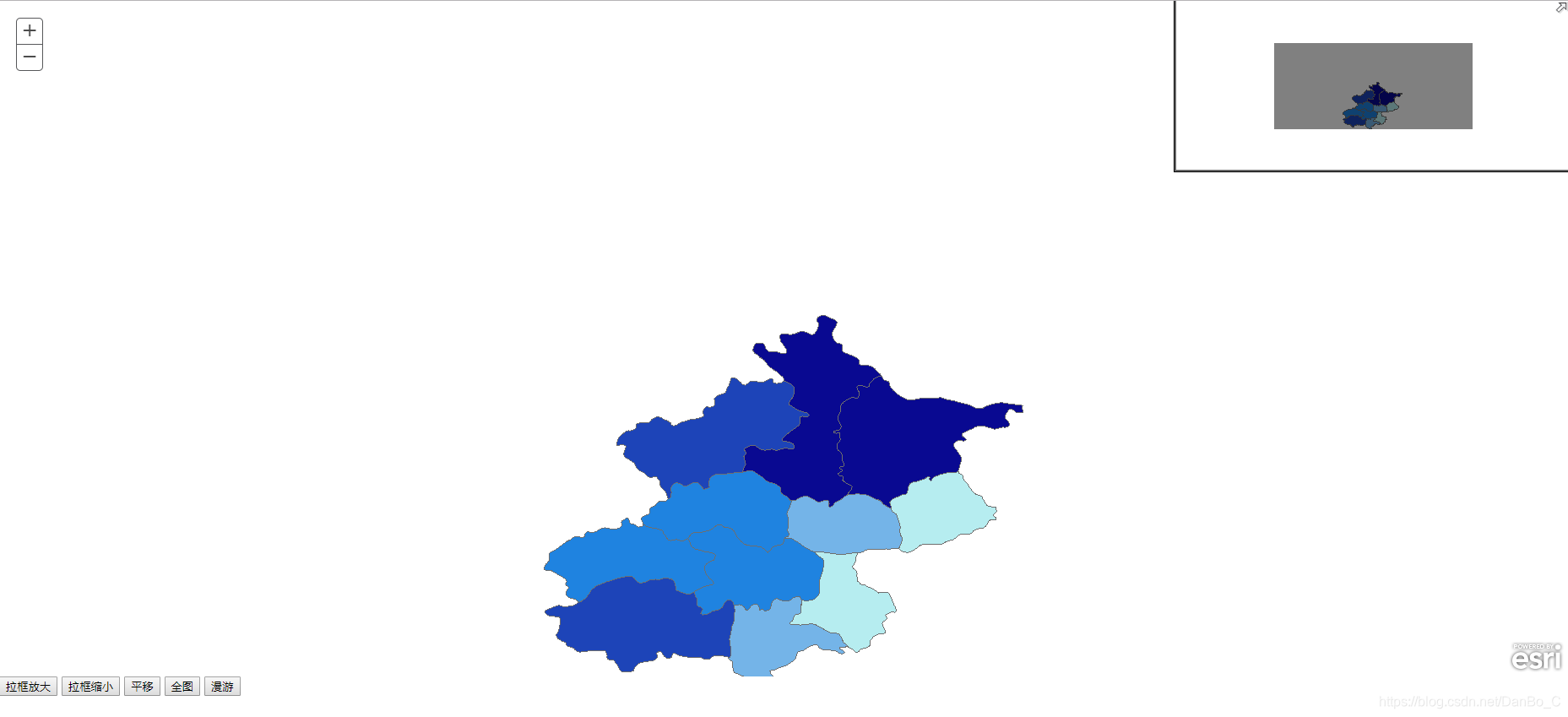
<button>拉框放大</button>
<button>拉框缩小</button>
<button>平移</button>
<button>全图</button>
<button>漫游</button>
</body>
</html>
|