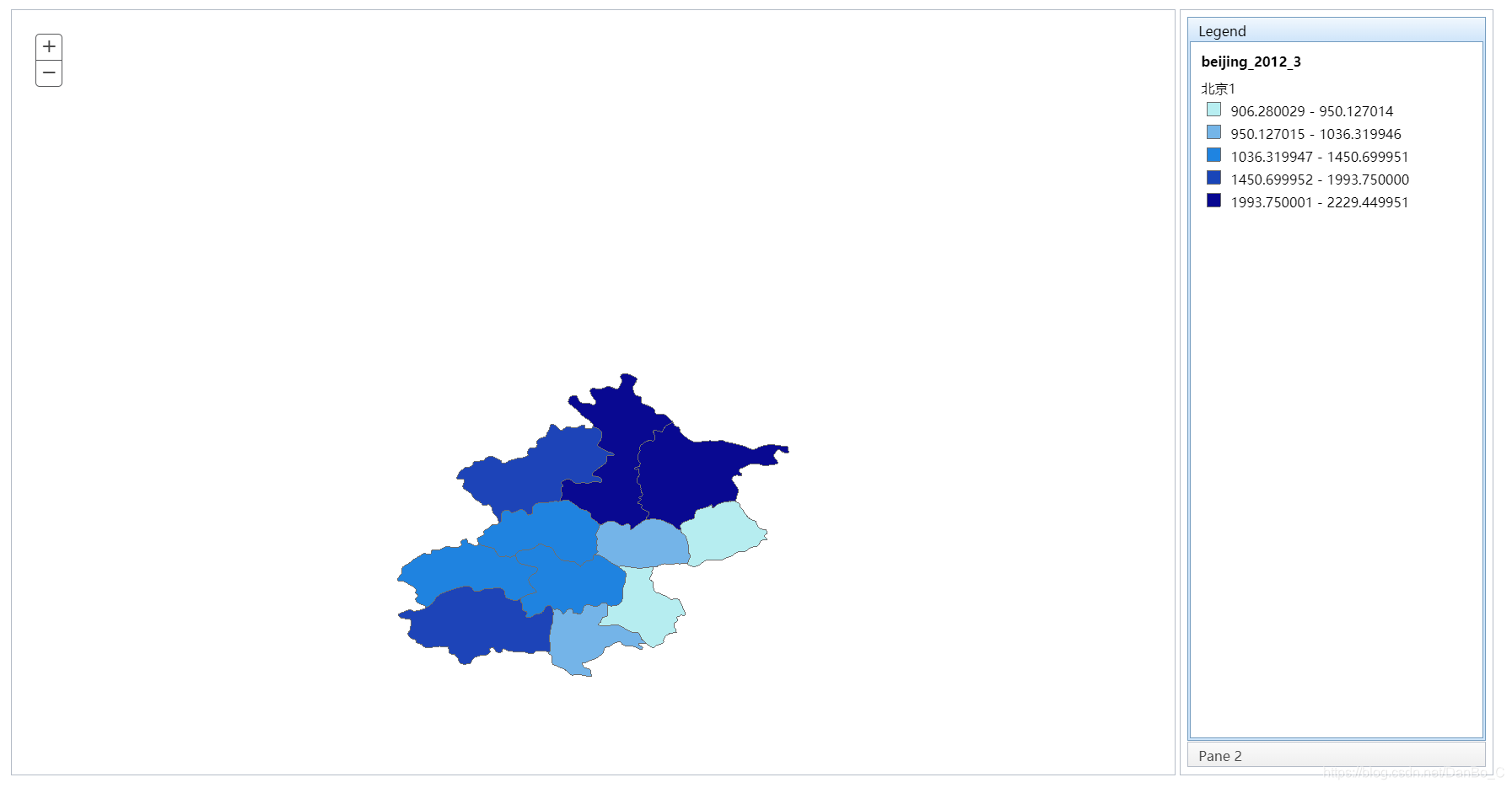
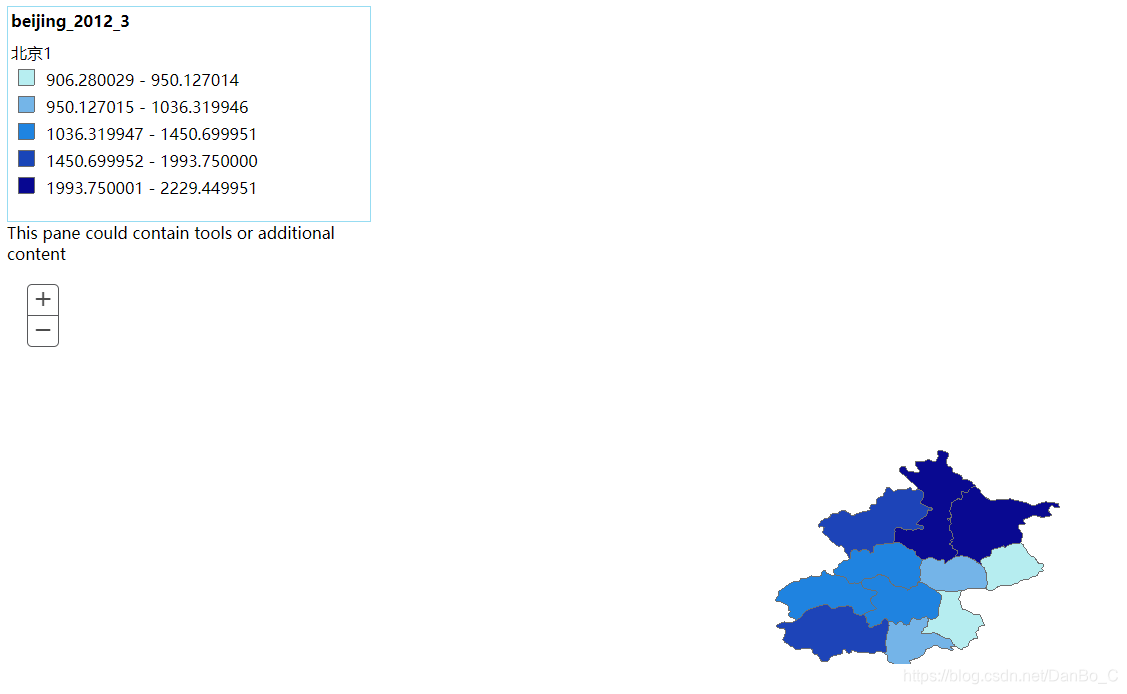
1. 效果图

2. 引用模块
图例 "esri/dijit/Legend",
3. 右侧增加的图例框会不会对div有一定的影响?
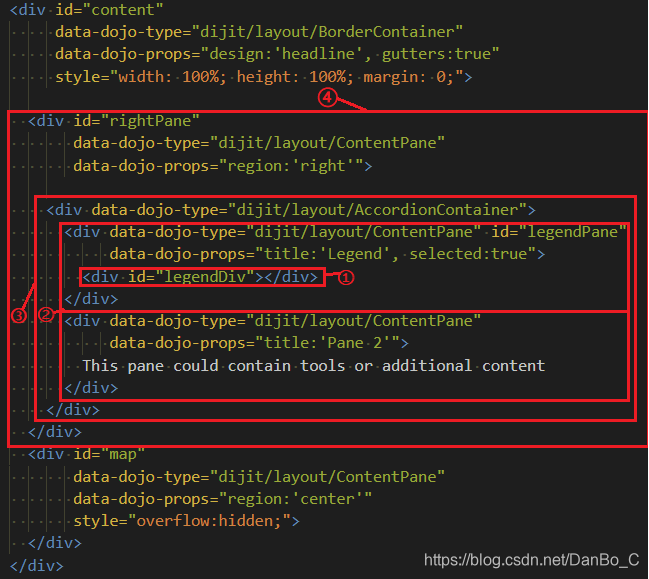
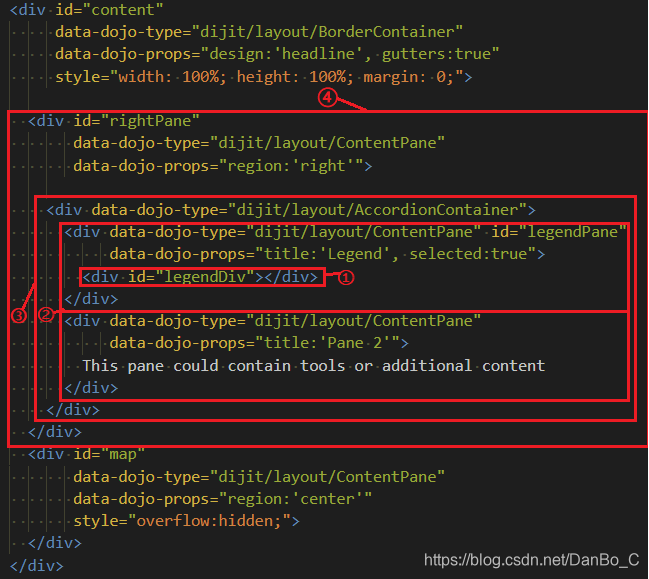
先看一下HTML结构
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <body class="claro">
<div id="content"
data-dojo-type="dijit/layout/BorderContainer"
data-dojo-props="design:'headline', gutters:true"
style="width: 100%; height: 100%; margin: 0;">
<div id="rightPane"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'right'">
<div data-dojo-type="dijit/layout/AccordionContainer">
<div data-dojo-type="dijit/layout/ContentPane" id="legendPane"
data-dojo-props="title:'Legend', selected:true">
<div id="legendDiv"></div>
</div>
<div data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="title:'Pane 2'">
This pane could contain tools or additional content
</div>
</div>
</div>
<div id="map"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'"
style="overflow:hidden;">
</div>
</div>
</body>
|
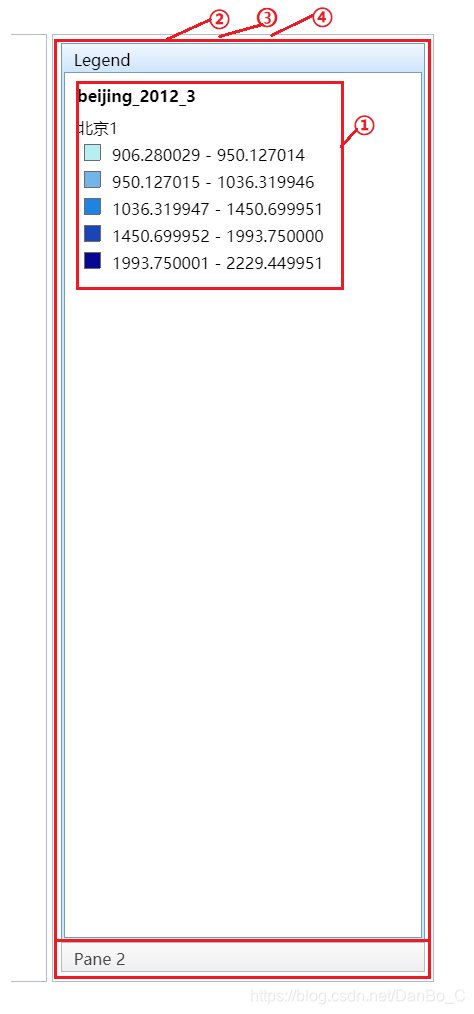
好吧,很乱。大致分为四层。如图

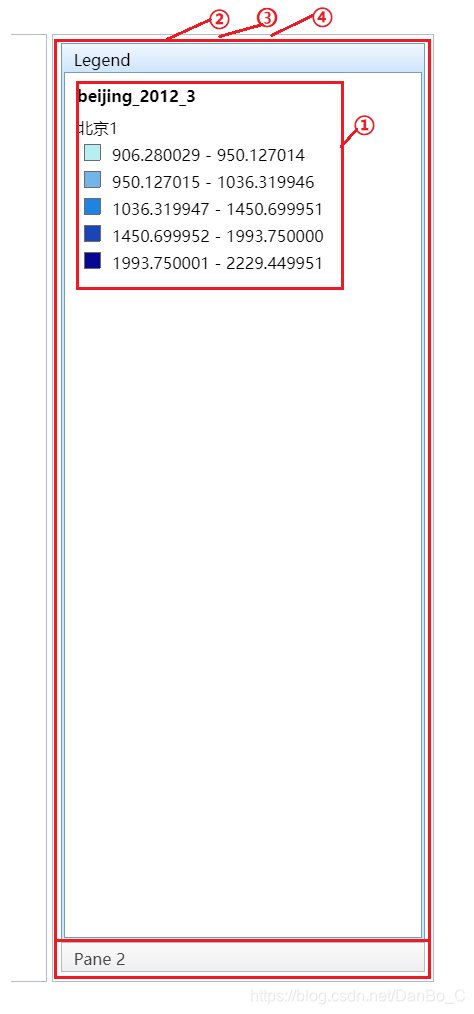
与之对应的图例中:

解释一下:
①:获取的图例对象的内容即框中的数据
②:显示图例的标签卡及其平行标签卡,可以当作是对图例对象显示上的改进
④:与map平行的同级div,border: solid #CCC 1px(灰色边框)
③:②和④中间的间隙,它取决于②,换句话说,如果②为空,那么③的存在就没有意义。
除了①中的是必须获取的数据之外,剩余的有都是由Esri官方提供的方便开发的方法。不妨尝试进一步美化。这样看来,右侧增加的图例框的真实存在的div,但是它也是获取map中的数据。所以它更像是map对象的一种方法,而非属性。这也是和鹰眼图比较根本上的区别。
4. 大概因为都与map对象密切相关,所以鹰眼图和图例在启动上都十分相似,看一眼JS代码
1
2
3
4
5
|
var legend = new Legend({
map:map
},"legendDiv");
legend.startup();
|
相比而言,图例只是不用设置它的可见性。但我认为它们还是由本质上的区别。(个人拙见)
5. 贴代码
动态图层
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
| <!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Map with legend</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.29/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.29/esri/css/esri.css">
<style>
html, body {
height: 99%;
width: 99%;
}
#rightPane {
width: 20%;
}
#legendPane {
border: solid #97DCF2 1px;
}
</style>
<script src="https://js.arcgis.com/3.29/"></script>
<script>
var map;
require([
"esri/map", "esri/layers/ArcGISDynamicMapServiceLayer", "esri/dijit/Legend",
"dojo/_base/array", "dojo/parser",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane",
"dijit/layout/AccordionContainer", "dojo/domReady!"
], function(
Map, ArcGISDynamicMapServiceLayer, Legend,
arrayUtils, parser
) {
parser.parse();
map = new Map("map", {
logo:false
});
var layer = new ArcGISDynamicMapServiceLayer
("http://localhost:6080/arcgis/rest/services/ecology/beijing_2012_3/MapServer");
map.addLayer(layer)
layer.setVisibleLayers([0]);
var legend = new Legend({
map:map
},"legendDiv");
legend.startup();
});
</script>
</head>
<body class="claro">
<div id="content"
data-dojo-type="dijit/layout/BorderContainer"
data-dojo-props="design:'headline', gutters:true"
style="width: 100%; height: 100%; margin: 0;">
<div id="rightPane"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'right'">
<div data-dojo-type="dijit/layout/AccordionContainer">
<div data-dojo-type="dijit/layout/ContentPane" id="legendPane"
data-dojo-props="title:'Legend', selected:true">
<div id="legendDiv"></div>
</div>
<div data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="title:'Pane 2'">
This pane could contain tools or additional content
</div>
</div>
</div>
<div id="map"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'"
style="overflow:hidden;">
</div>
</div>
</body>
</html>
|
要素图层
将其中的对应的改为下面的代码即可
注意:需要引入模块:"esri/layers/FeatureLayer"
注意加载的时候为单图层,及动态图层后加显示序号
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <script>
var map;
require([
"esri/map", "esri/layers/FeatureLayer", "esri/dijit/Legend",
"dojo/_base/array", "dojo/parser",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane",
"dijit/layout/AccordionContainer", "dojo/domReady!"
], function(
Map, FeatureLayer, Legend,
arrayUtils, parser
) {
parser.parse();
map = new Map("map", {
logo:false
});
var rivers = new FeatureLayer("http://localhost:6080/arcgis/rest/services/ecology/beijing_2012_3/MapServer/1", {
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ["*"]
});
var waterbodies = new FeatureLayer("http://localhost:6080/arcgis/rest/services/ecology/beijing_2012_3/MapServer/0", {
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ["*"]
});
map.addLayers([waterbodies, rivers]);
var legend = new Legend({
map:map
},"legendDiv");
legend.startup();
s
});
</script>
|
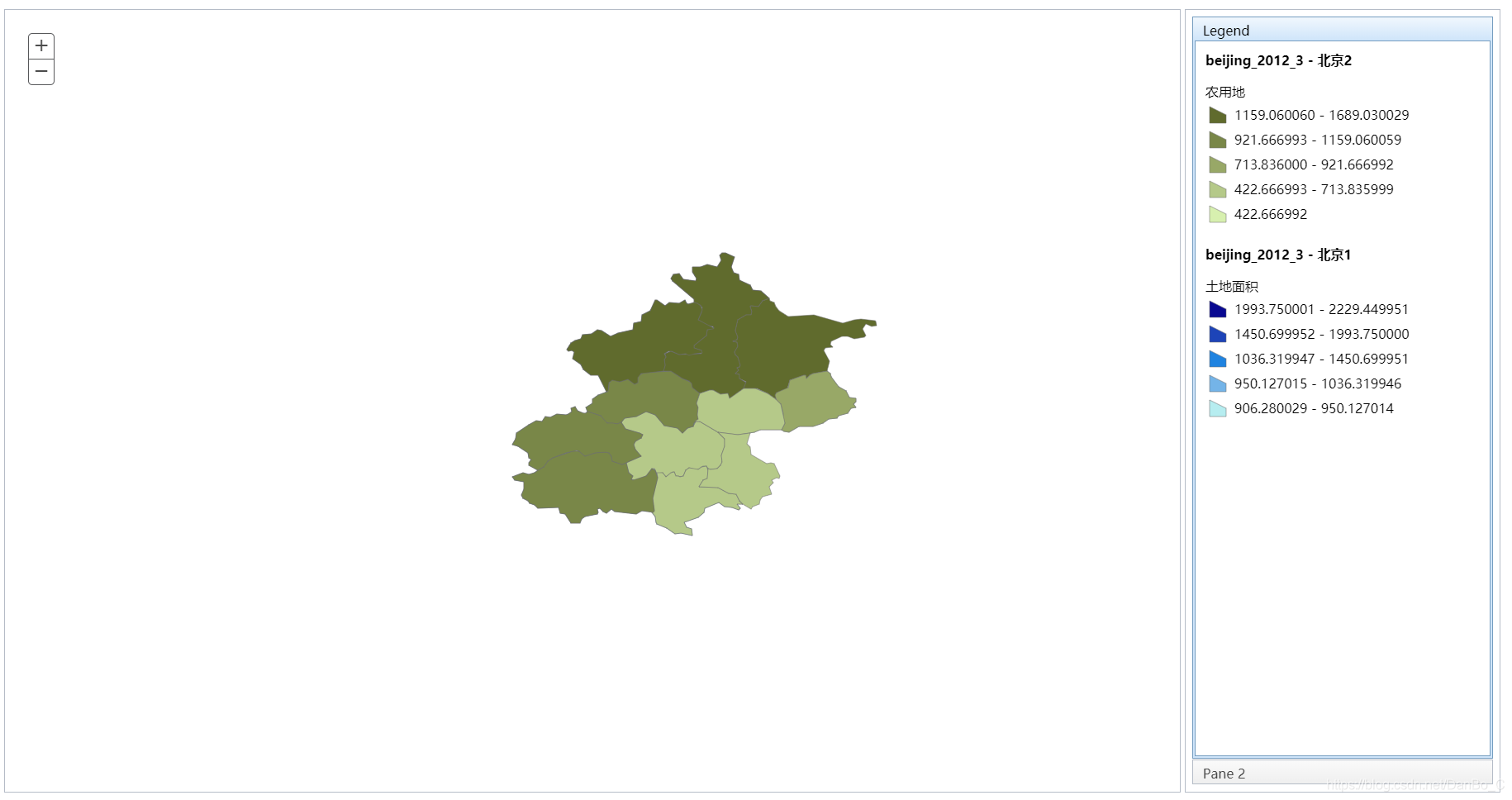
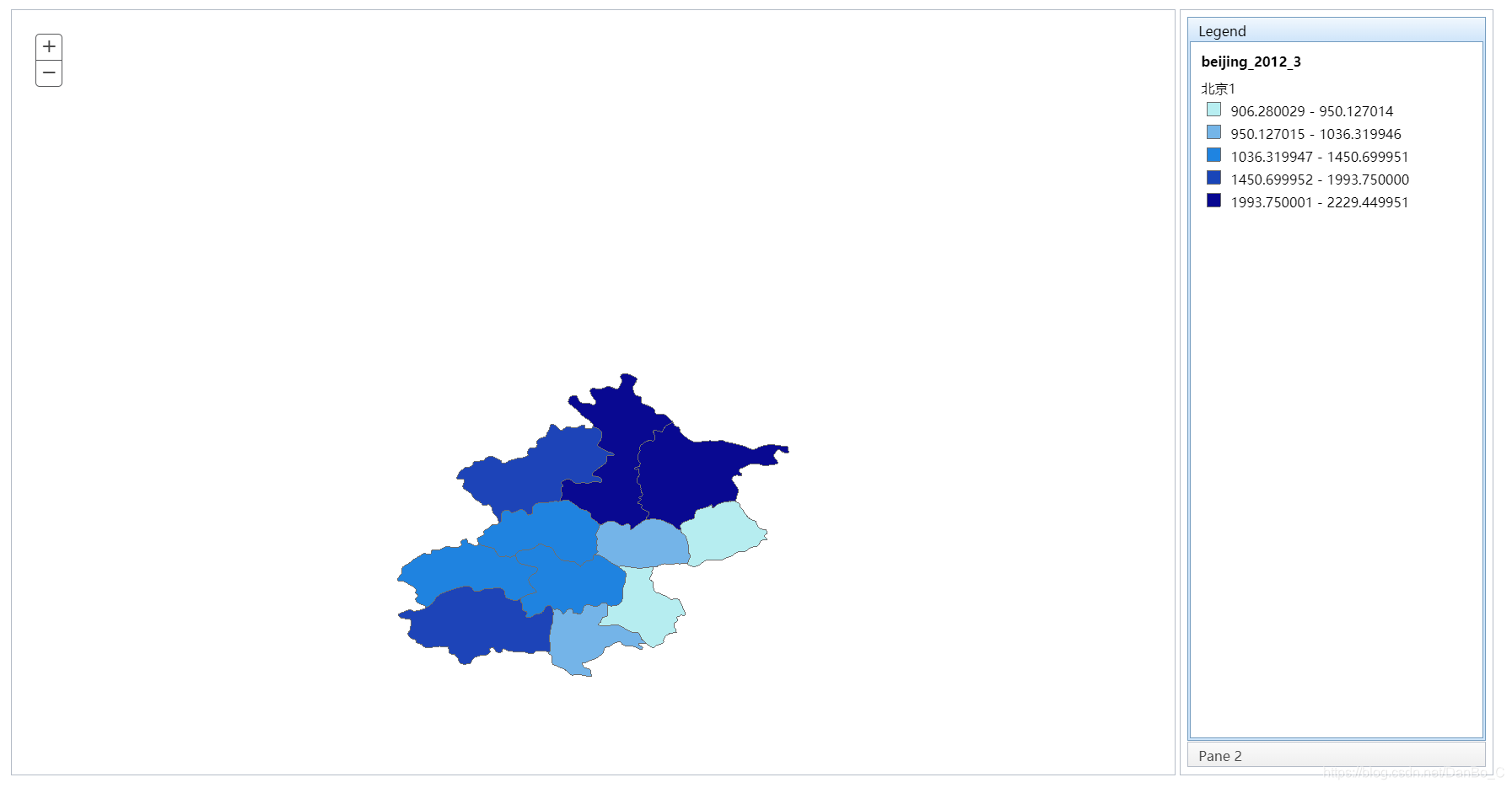
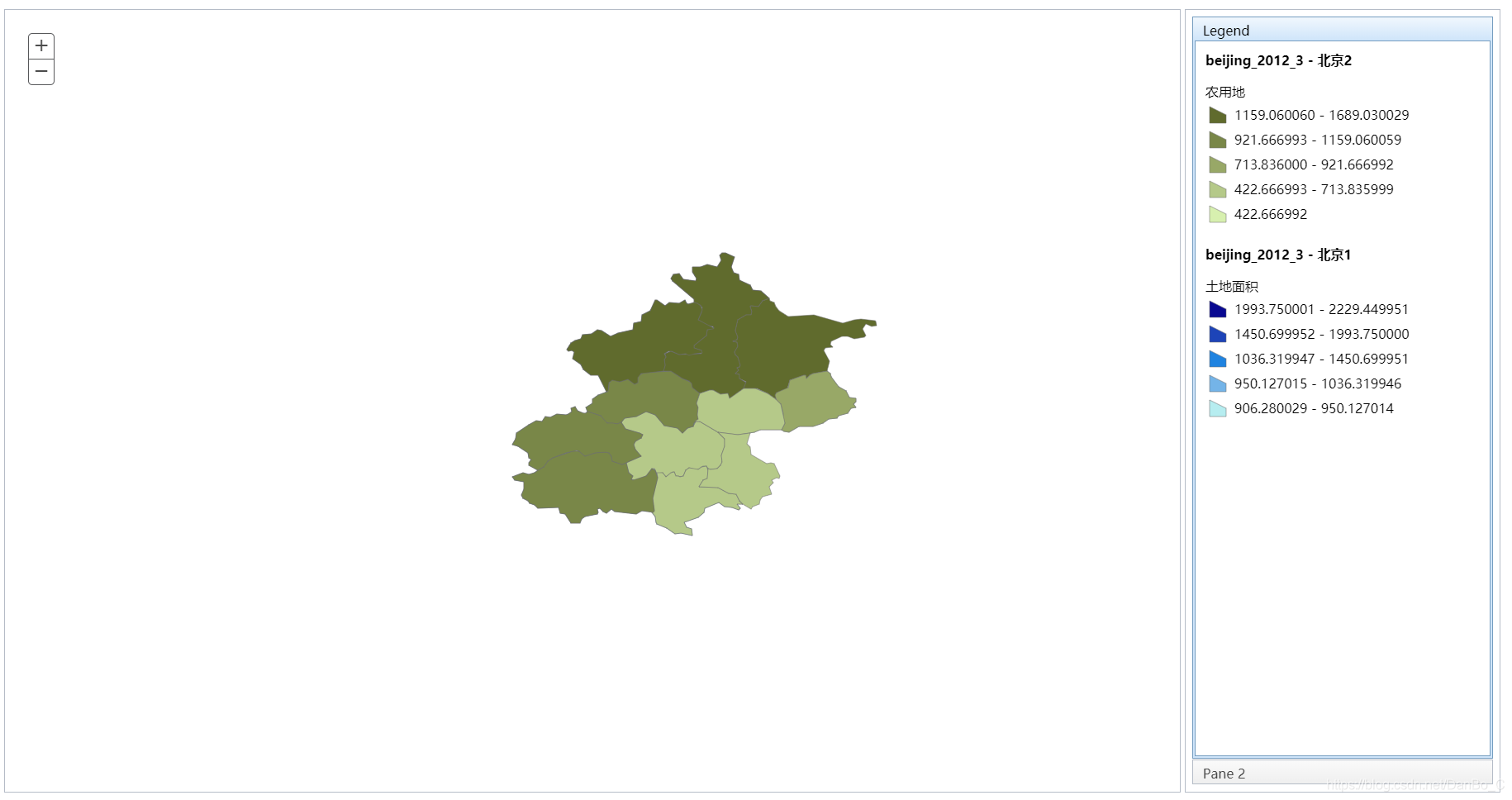
要素图层显示效果:
加载了两个要素图层,所以也会显示两个图例信息。
个人认为交互性的动态图层更加方便,单一展示的要素图层更加方便。

7. 拓展:
上面贴的代码中引入模块中多了三个"dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dijit/layout/AccordionContainer"
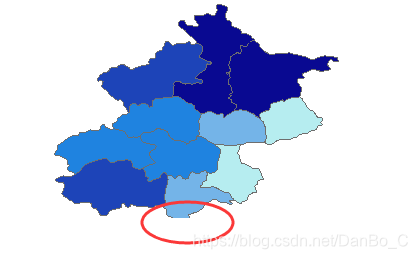
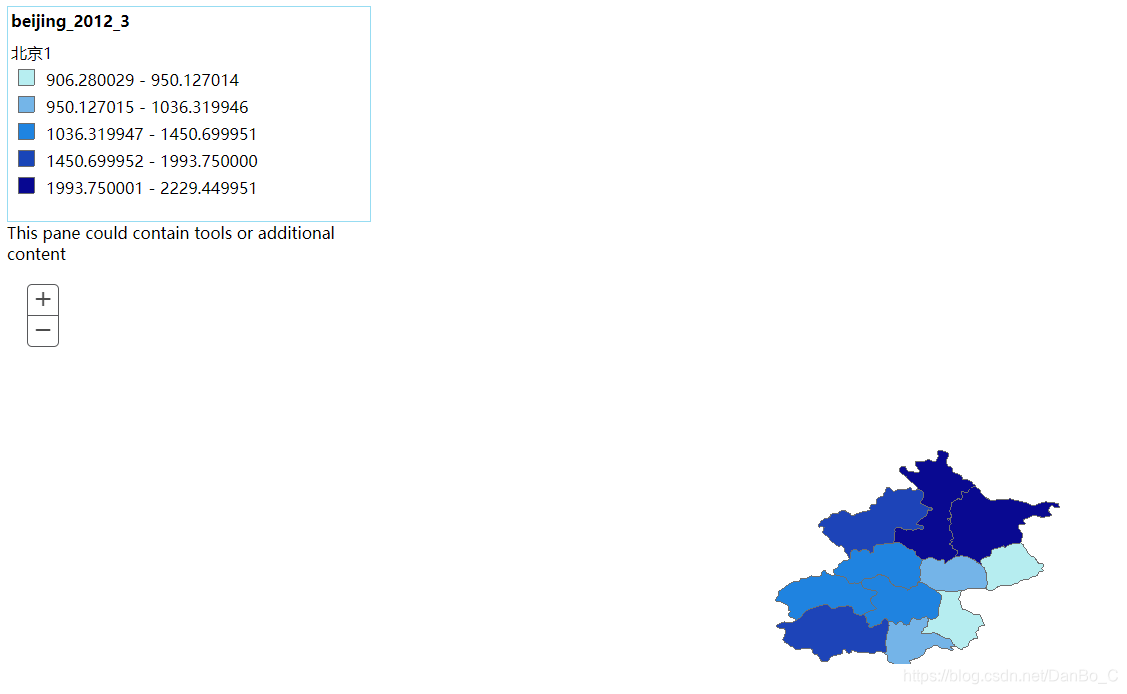
如果删掉这三个模块,最终结果没有变化,但是在加载过程中,显示最终结果之前出现了一个过度样式,如下图:

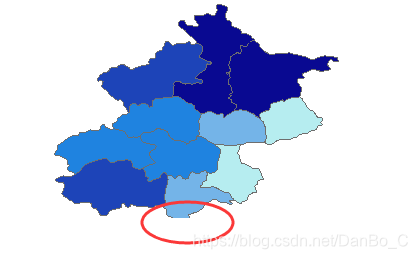
显然图里位置改变了,并且注意图最下方的地方

可见图幅的大小也改变了。
为什么呢?后解。
文章中不正确的地方,麻烦大家指出,一起改进
原文链接: http://enofeng.github.io/2021/07/22/小部件---图例/
版权声明: 转载请注明出处.